¿Qué significa HTML? | Lenguaje de Marcas de Hipertexto
¿Quieres saber qué significa HTML? En ese caso te invitamos a leer este artículo con mucha atención ya que en Citeia.com te vamos a mostrar todo lo que tienes que saber acerca del término HTML. Ya verás que una vez termines de leer este artículo contarás con todo lo necesario para poder entender lo que son los archivos HTML.

¿Qué significa WWW?
Aprende lo que significa este término informático.
¿Qué significa HTML?
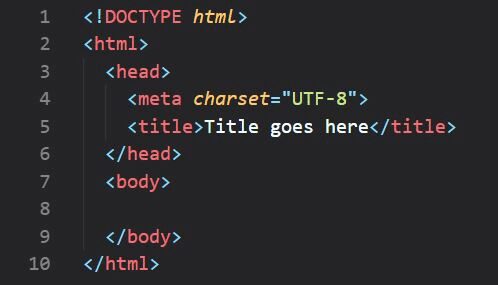
HTML es un lenguaje de marcado que se usa para el avance de páginas de Internet. Hablamos de la sigla que se ajusta a HyperText Markup Language, osea, Lenguaje de Marcas de Hipertexto, que tiene la posibilidad de ser traducido como Lenguaje de Formato de Documentos para Hipertexto.

Hablamos de un formato abierto que surgió desde las etiquetas SGML (Standard Generalized Markup Language). Criterio traducido por lo general como «Estándar de Lenguaje de Marcado Generalizado» y que se sabe como un sistema que facilita organizar y etiquetar distintos documentos dentro de una lista. Este lenguaje es el que se usa para detallar los nombres de las etiquetas que se utilizarán al organizar, no hay reglas para esa organización, por eso dicen que es un sistema de formato abierto.
Para qué sirve el HTML
EL HTML tiene como función desarrollar una especificación sobre los contenidos que se muestran como contenidos escritos y sobre su composición, complementando dicho texto con distintos elementos (como fotos, animaciones, etc).
Es un lenguaje muy sencilla y general que se utiliza para determinar otros idiomas que tienen relación con el formato de los documentos. El texto en él se crea desde etiquetas, además llamadas tags, que aceptan interconectar distintos conceptos y formatos.
Para la escritura de este lenguaje, ya que, se crean las etiquetas que se muestran especificadas por medio de corchetes o paréntesis angulares: < y >. Entre sus elementos, los elementos dan forma a la composición fundamental del lenguaje, puesto que tienen dos caracteristicas (el contenido en sí mismo y sus atributos).
Por otro lado, cabe resaltar que el HTML facilita algunos códigos que se conocen como scripts, los cuales brindan normas particulares a los navegadores que se dedican a procesar el lenguaje. Entre los scripts que tienen la posibilidad de agregarse, los más populares y usados son JavaScript y PHP.
Marcado estructural y presentacional
El marcado estructural es el que estipula la intención del texto, aunque no define cómo se va a ver el elemento. El marcado presentacional, por su lado, es el que tiene como función indicar cómo se va a ver el texto más allá de su funcionalidad.

Para comprender el código HTML que usa una sitio web, hay que elegir Ver código fuente en nuestro navegador (como Internet Explorer o Mozilla Firefox). Al seleccionar esta alternativa, se va a abrir el editor de texto con el código HTML de la página que se está visualizando.
Historia del HTML
Este lenguaje fue creado por la Organización Europea de Exploración Nuclear (CERN) en el año 1945 con la intención de desarrollar un sistema de alojamiento donde las cosas no se perdieran, que tengan la posibilidad de ser conectadas por medio de hipervínculos. Primeramente hicieron un gadget llamado «memex», el cual se consideraba como un suplemento para la memoria.
Más adelante, Douglas Engelbart, diseñó un ámbito de trabajo por PC que recibiría el nombre de oNLine System que poseía un muestreo para hacer más simple la labor de búsqueda dentro de un mismo organismo.

¿Qué significa PCR? – Positivo y no concluyente [Descúbrelo]
conoce todo lo que debes saber sobre las pruebas de PCR
Recién en 1965, Ted Nelson acuñó el vocablo hipervínculo, ideando una composición que estaba conectada de manera electrónica y que después permitiría la construcción de la World Wide Web (1989). Un sistema de hipertexto por medio del cual era viable comunicar una diferente información sirviéndose de Internet (servía para la comunicación entre estudiosos nucleares que formaran parte del CERN).
Primera mención del termino HTML
El estadounidense Tim Berners-Lee fue el primero en ofrecer una especificación de HTML en un archivo que divulgó en 1991. Ahí describe veintidós elementos que suponen el diseño más básico y fácil del HTML.

El tipo de codificación que se utilizó para el avance de este sistema de hipervínculos debía ser comprendido, tanto por ordenadores tontos como por mega-estaciones. Por eso fue primordial hacer uno completamente sencillos, tanto en lo que respectaba al lenguaje de trueque (HTML), como el que hacía referencia al protocolo de red (HTTP).
Al día de hoy hay los Editores Web que aceptan que los diseñadores, por medio de utilidades gráficas que reciben el nombre de WYSIWYG logren hacer páginas de internet sin comprender el código html.
Este se crea de manera automatizada, otorgándole composición a la web y admitiendo que sea más allá del PC donde es construída.
Entre los elementos que tienen la posibilidad de enlazarse al código HTML están fotos, vídeos, ficheros de otras webs o inclusive de la misma y toda clase de contenido que esté subido a la red.